We all need to change the sizes of pictures and elements while we digi-scrap. In fact, it's one of the reasons many of us love digi-scrapping; changing the size of your photographs and elements is very simple to do!
But.... if you don't know this one simple little trick, then it's very easy to make a drastic mistake!
In the layout shown below, I "made the mistake" you often see. I resized the photograph and the snowflake elements to fit my space without really making sure they looked right. People make this mistake when they don't know the trick to keep the pictures correct - or when they are trying to force an element or picture to fit into a shape or space.

The next image shows how the layout should be done. I only used two repeats of the snowflake element because three didn't fit nicely when I resized properly.
You can see on the photograph how in the first layout my daughter appears to have gained weight - the second layout shows her true proportions. Well, that's exactly what we need to do when we resize - we need to "keep the proportions"!
Your software most likely calls this: Maintaining the Aspect Ratio. In other words, if you double the height, you also want to double the width. It works no matter how much or how little you change the size!

How to make sure you are maintaining aspect ration:
1. If you are changing the size by "dragging a corner" of the shape (done with different tools in each program) then simply hold the shift key down while you change the size. This tells the software to make sure the ratio remains consistent!
2. If you are using some other "resizing" command, then look for a box to click that tells the software to keep the ratio.
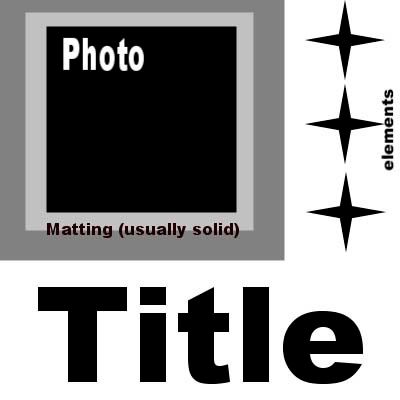
Here's the "sketch" I used for the layout above - feel free to use it for a layout of your own!


 Chipboard Freebie
Chipboard Freebie Template Freebie
Template Freebie Brag Book Challenge - Jan 2009
Brag Book Challenge - Jan 2009 Quick Start Challenge - Feb 2009
Quick Start Challenge - Feb 2009 Twist This Template - Feb 2009
Twist This Template - Feb 2009


No comments:
Post a Comment